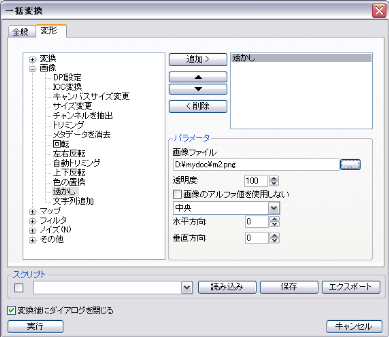
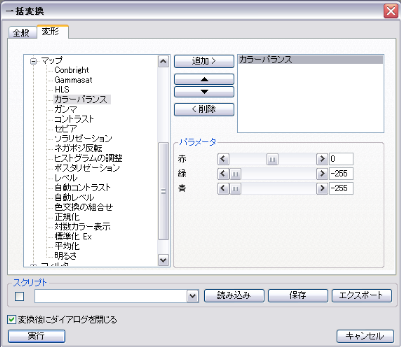
変形のタブに切り替えて、
左のツリーからマップ>カラーバランスを選択
赤チャンネル抽出の場合パラメーターを
赤 0 緑 -255 青 -255 で設定する。
緑チャンネルなら 緑0 赤-255 青-255
青チャンネルなら 青0 赤-255 緑-255
(スライダーでスライドすると-100で止まる?ので直接入力しましょう)
実行で、先ほど指定しておいた出力フォルダに、出力されます。
緑、青とパラメーターと出力フォルダを切り替えて、処理します。
以上RGB分解マクロ終了です。
「IrfanView32」でも同様ですね。
まずは、
RGB分解マクロです。
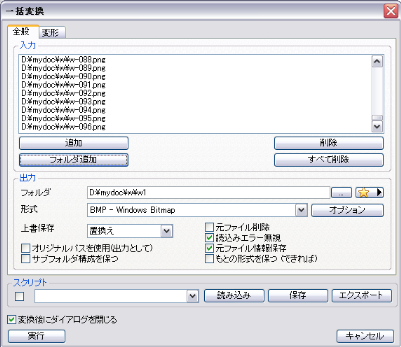
XnViewを起動し、ツール→一括変換(もしくは
Ctrl+U)
フォルダ追加> 処理したい画像を集めたフォルダ選択
>出力先フォルダを指定しておく。
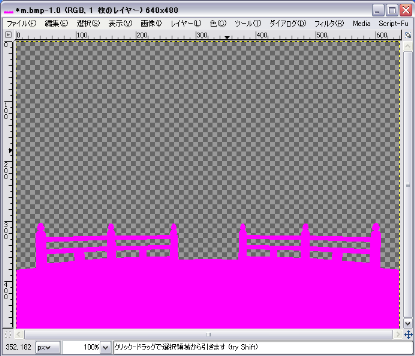
透明部分を選択し、選択反転で、色の部分を選択して
ピンクに塗りつぶしました。
(この辺は各自やりやすい方法でど〜ぞ)
これでマスク画像が出来ました。
アルファチャンネルも保存したいので
拡張子を .pngにして保存します。
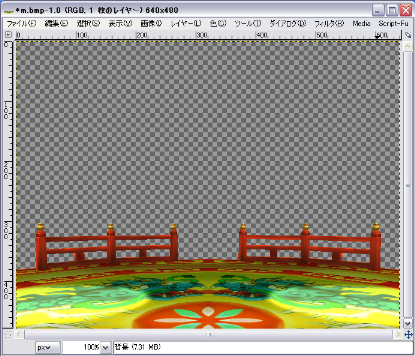
マスクにしたい部分を切り出します。
レイヤーにアルファチャンネルを追加します
(Gimpの場合レイヤー>透明部分>アルファチャンネルの追加)
余白部分を消して透明にしておきます。
マクロです。マグロじゃありませんよ。
MUGENのステージ作成にあたって、画像を準備する段階において、一定の作業を
もし一枚ずつ処理しようと思ったら、(大量にある場合)大変苦労します。
そこで、ここではそれらを一括処理(マクロ処理)する方法を説明していこうと、思います。
XnViewを起動し、RGBの時と同じくCtrl+Uで、一括変換の
窓が開いたら、入力フォルダと、出力フォルダを指定します。
変形タブに切り替えて、画像>透かしを選択、
パラメーターの画像ファイルを先ほど作ったpngファイルを指定します。
(透明度は100でいいです。)
で、実行
先ほど指定しておいた、出力フォルダに出力されているはずです。
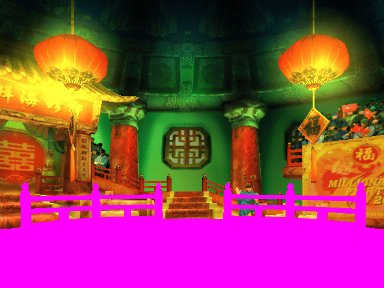
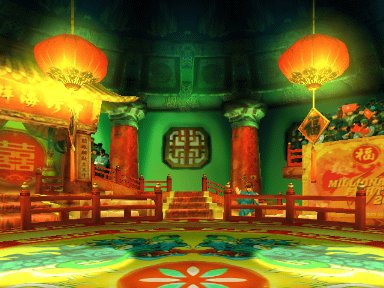
こんな画像を用意しました。
床と欄干の部分にマスクをかけようと思います。
次は、マスク 一括処理です。